You’re running into one of the tricky things with SVGs, here’s a bit of a technical explanation that should help figure this out:
Let’s say you have an SVG that just has a simple square box in it. If you look at the SVG it just describes 4 lines. It shows the location of the lines, and the length of each line. The length of each line is in PIXELS, not MM in INCHES.
So a box that 5" square might have 4 lines that are 380px in length each.
Now here’s where things get tricky:
Adobe Illustrator, VCarve, Shaper Origin and Glowforge all can potentially expect different length lines… bear with me here…
So you drew that 5" box in SketchUp and you want to open it in Glowforge. Glowforge may want a 76 DPI SVG, so that would mean that for your box to be 5" each line that makes it up would need to be 380px in length (380/5=76)
Now say you opened that same SVG in VCarve which likes 90 DPI files, that same box, which if you remember is 380 pixels on each side now comes a different size, despite you changing nothing in your original SketchUp model.
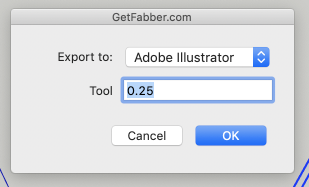
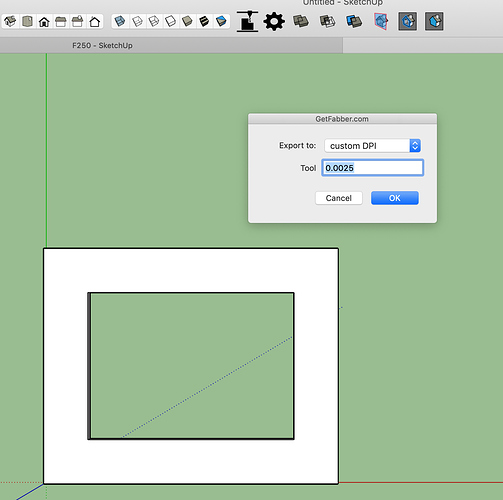
This is why in Fabber we have different drop downs for different programs. What these drop downs do is effectively set your exported SVG for the particular program you’re opening it up in. This means if you export it for Illustrator it likely won’t be the right size in Origin, Glowforge, etc.
Now in the particular case where you’re seeing the wrong size in Illustrator, that appears to be a bug on our end that we’ll look into. For now set a custom DPI to 72 and that should work for Illustrator.
A setting for 96 should work for Glowforge. Remember to change your DPI and re-export each time you open in a different program!
Does that all make sense?
Triangle_Solid.skp (65.1 KB)